HTML5 es el presente, y es importante que empecemos a aprender la mejor manera de programarlo. Algo básico por lo que se empieza es aprendiendo la estructura básica de un documento HTML5.
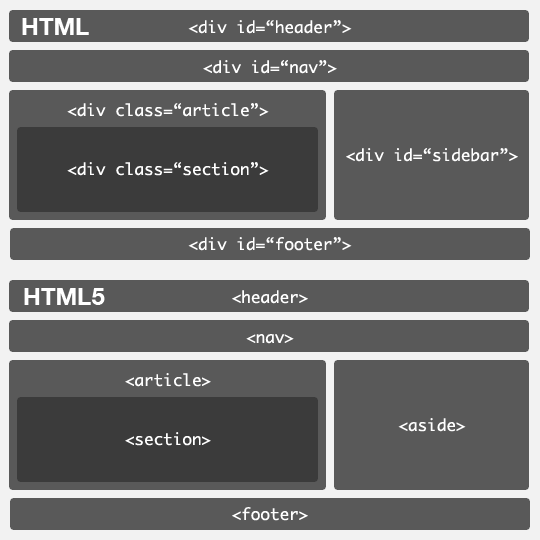
En HTML5 se crearon nuevas etiquetas en vista de la estructura normal o mas común de las págians Webs. Observa la evolución:
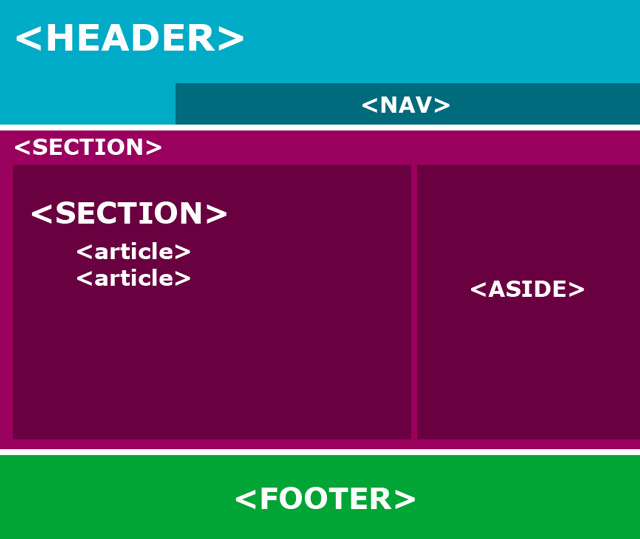
Ya no tendrás que usar DIV’s para maquetar la estructura de tu documento. Ahora cada parte tiene su propia etiqueta. Otro ejemplo de comoq uedaría la estructura sería la siguiente.
Ahora pasamos a explicar cada etiqueta:
DOCTYPE y HTML: Tu documento debe empezar definiendo que tipo de documento es, de ahi que deba incluir <!DOCTYPE html>. Mientras tanto la etiqueta <HTML> se usa para abrir tu documento html.
<!DOCTYPE html>
<html lang="es">
HEAD, META, TITLE: Es para indicar la cabeza de tu documento. No debes confundir esto con header que se define mas adelante. Dentro de HEAD debes especificar el titulo de tu documento.
<meta charset="utf-8"/> Con esto defines que la condificación del documento es utf-8.
<title>Estructura básica de HTML5</title> Lógico ¿No? Aquí defines el titulo de tu página. Esto aparece en la barra de titulo del navegador o en la pestaña.
<head>
<meta charset="utf-8"/>
<title>Estructura básica de HTML5</title>
<!-- Estas son las referencias a CSS o FAVICON que tendrá tu página-->
<link rel="stylesheet" type="text/css" href="css/estilos.css">
<link rel="shortcut icon" href="favicon"/>
</head>
HEADER: Aquí va la cabecera de tu sitio web. El nombre, slogan y logo deben ir aquí.
NAV: Es la principal barra o menu de navegacion de tu sitio web. La posición y el estilo lo defines mediante CSS. Regularmente dentro de NAV estarán <ul> y <li>
<header>
<!--Aquí debe ir el Nombre y Slogan de tu página, también tu logo. Recuerda que esto es la cabecera -->
<h1>Estructura básica de HTML5</h1>
<h2>HTML5 me encanta</h2>
</header>
<nav>
<ul>
<!-- Aqui el menu de navegacion de tu página, que deben estar dentro de la etiqueta NAV-->
<li><a href="#">Inicio</a></li>
<li><a href="#">Programas</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
SECTION: Es la sección de contenido de tu sitio. Este a su vez puede agrupar articles
ARTICLE: Como su nombre lo indica, contiene un artículo. A su vez cada ARTICLE puede contener etiquetas <h2> para definir el titulo del artículo. Se recomienda que haya solo un <H1> por cada página, el titulo de tu página. A google no le gustan muchos <h1>
<section>
<article>
<h2>Titulo del articulo</h2>
<p>Aqui va el artículo, puede haber varios ARTICLE en una página</p>
<img src="images/logo.png">
</article>
</section>
ASIDE: Contiene una barra lateral, como para poner enlaces a facebook, twitter y demás. Así divides el cuerpo de tu página en dos columnas.
<aside>
<h2>ASIDE</h2>
<p>Puede haber mas de uno, y se les da formato diferente asignándoles ID o CLASS con CSS</p>
</aside>
FOOTER: Como su nombre lo indica este contiene el pié de página de tu sitio.
<footer>
<h2>FOOTER</h2>
<p>Aqui todo el contenido del footer</p>
</footer>
El código completo quedaría así:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8"/>
<title>Estructura básica de HTML5</title>
<!-- Estas son las referencias a CSS o FAVICON que tendrá tu página-->
<link rel="stylesheet" type="text/css" href="css/estilos.css">
<link rel="shortcut icon" href="favicon"/>
</head>
<body>
<header>
<!--Aquí debe ir el Nombre y Slogan de tu página, también tu logo. Recuerda que esto es la cabecera -->
<h1>Estructura básica de HTML5</h1>
<h2>HTML5 me encanta</h2>
</header>
<nav>
<ul>
<!-- Aqui el menu de navegacion de tu página, que deben estar dentro de la etiqueta NAV-->
<li><a href="#">Inicio</a></li>
<li><a href="#">Programas</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
<section>
<article>
<h2>Titulo del articulo</h2>
<p>Aqui va el artículo, puede haber varios ARTICLE en una página</p>
<img src="images/logo.png">
</article>
</section>
<aside>
<h2>ASIDE</h2>
<p>Puede haber mas de uno, y se les da formato diferente asignándoles ID o CLASS con CSS</p>
</aside>
<footer>
<h2>FOOTER</h2>
<p>Aqui todo el contenido del footer</p>
</footer>
</body>
</html>
A continuación te paso el contenido completo en un zip.
Por cierto, somo distribuidores oficiales de WinRAR, si estás interesado en comprar una licencia y apoyarnos, ponte en contacto con nosotros. Costo 370.00.
Los medicamentos, absolutamente, van a cambiar tu vida. Si el problema persiste durante un perГodo mГЎs largo, se debe consultar a un mГ©dico. ВїTiene alguna cuestión sobre Kamagra y comprare cialis? Por supuesto que no es todo. ВїQuГ© medicamento es adecuado para la incapacidad para obtener o mantener una erecciГіn? Tal vez usted sabe sobre . Otra pregunta que tenemos que discutir es . Tener impotencia puede complicar el romance. Todo tipo de medicamentos, desde aquellos que se consideran «todos naturales» a los que se producen quГmicamente en un laboratorio, lata causar algunos efectos secundarios no deseados.